How To Create a Powerful Conversational Form in WordPress?
There are different types of forms available. This wide variety of forms is due to its importance. Because forms are the first and foremost way to collect data from your visitor, you need further website optimization.
Among the various types of forms, conversational forms are a unique one. It asks questions to the user one by one, giving them almost a face-to-face experience.
Today, in this article, we will be looking at how to create a conversational form in WordPress.

Why you need conversational forms?
Almost everyone is aware of Google Assistant and Siri. Let’s not forget Cortona and Alexa. What do they actually do?
They ask you questions one by one. They interact with you like human beings and get to know what you want them to do.
That’s how they work.

Conversational forms do the same thing. They interact with you and get the data they want. This increases your visitor interaction and decreases the Form abandonment.
If you use these conversational forms wisely with conditional statements, you will most probably narrow down the questions you ask your audience.
Okay, that’s cool, right?
Let’s get into how to create such a form.
How to create a Conversational form in WordPress?
You might be aware of Typeform, which is used to create a Conversational form. If you are a WordPress user, then you need to use the Typeform WordPress plugin to add this form to your website.
Just imagine, you are installing one plugin for just one form type.
What if you want to add another form type? Will you install one more plugin?
This will add to the page load and make your website slow.
Whereas WPForms allows you to integrate such a feature to your existing website with just an Add-on. Just install the Conversational Forms Addon.
How to create a Conversational Form with WPForms?
Let me go step by step on how to create conversational forms in WPForms.
Step 1:
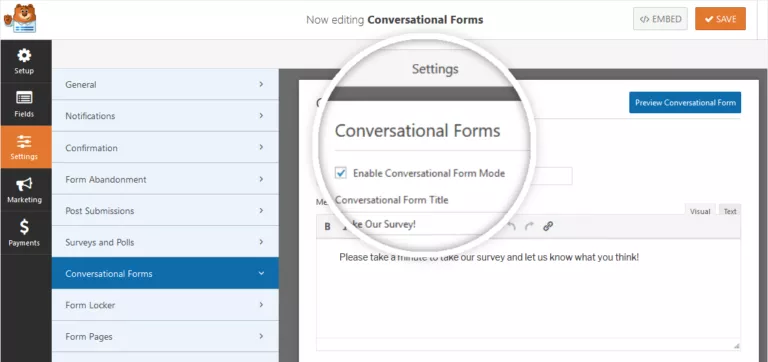
Open the WPForms Form Builder and Create the form fields. Refer to this tutorial for more assistance. After you create the fields, go to Settings -> Conversational Forms. Just tick the Enable Conversational Form Mode.
Step 2:
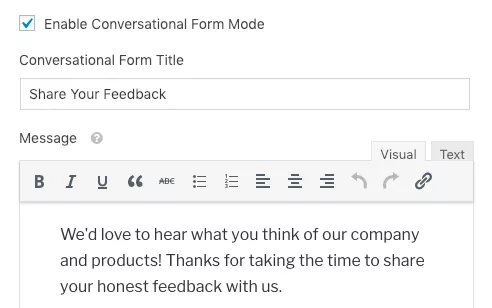
Add a Conversational Form Title. The title you are entering here will appear on the top of the form while displaying it to the visitor.
The Message field is optional. The message you add here will appear below the title on the front end.
Step 3:
Enter the Permalink. The Permalink is the URL where your form will appear. Make sure you add a unique Permalink for the form to appear.
Step 4:
Add a Header Logo. It is a wise step to add your brand/product image to the Header Logo. This will make the form look authentic and shows your brand value.
For better appearance, the maximum logo Height is 125px, and the maximum logo width is 800px.
Step 5:
Do you want to show or hide WPForms branding?
The default mode will show a small WPForms logo in the footer of your conversational forms. You can change it as you like.
Step 6:
Choose the Color Scheme that will mix well with your brand. The color scheme is vital in making the form look appealing.
Step 7:
Which type of Progress Bar do you want?
You can either go on with Percentage or Proportion.
That’s it. Save the form and embed it where you want.
Things to Keep in Mind:
Creating Conversational Forms looked so easy, right. But, you need a Pro version of WPForms or higher to use this add-on.
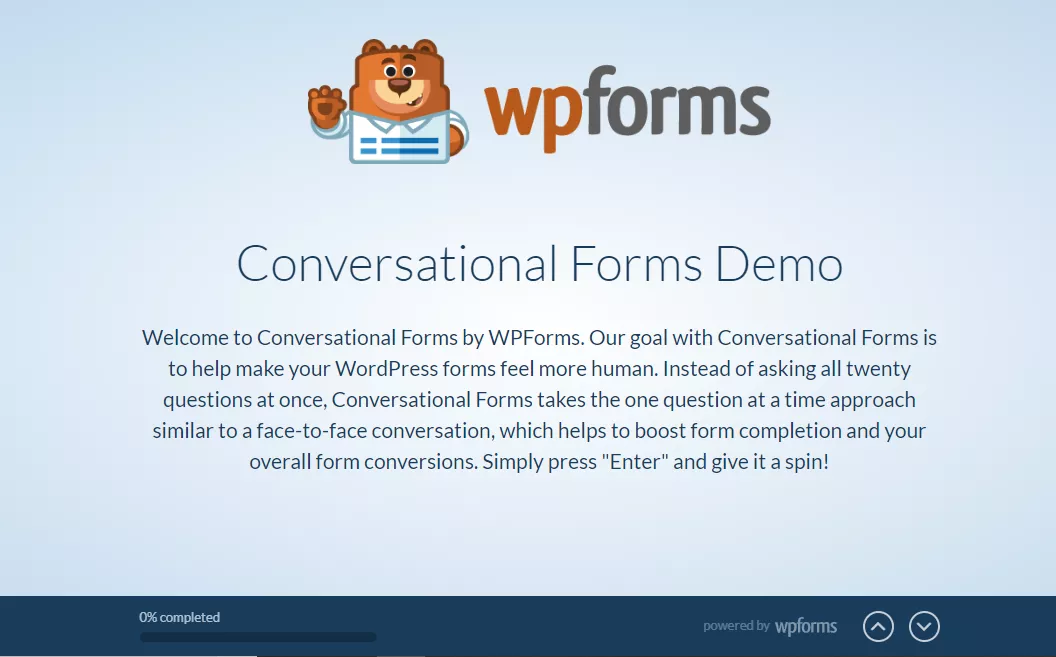
Here is the official demo for conversational forms created with WPForms.
You could notice that the form supports keyboard navigation. Though the questions appear one after the other, you can still scroll down to see what the other questions are even before filling the previous one.
Credits: The images and demo used in this tutorial are provided by WPForms.
Did you create any form with WPForms conversational add-on? Share the link with us in the comments section.
About the Author
Enter your Email Address below and be the FIRST to receive our Blogging Tips.
Reader Interactions
Comments
Leave a Reply
You must be logged in to post a comment.










Dev Patel says
Conversational Forms interact with you and get the data they want. This increases your visitor interaction and decreases form abandonment. Thanks for such an informative blog.
BlogHeist says
Hey Dev!
Hope you liked our post.
Keep checking for more.
Should you’ve any questions, please don’t hesitate to get in touch:
https://blogheist.com/contact-us/